Today we start with basic advice. One of those you’ve read on blogs already dozens of times.
But, honestly, it’s one of the best we can give you if you’re dedicated to web or appdesign, or you’re thinking about designing your own website.
There it goes: when you start the design project, please plan. Don’t go crazy. It is important to follow a number of guidelines.
This seems the most logical thing in the world, when it comes time to start with the design approach, is no longer so logical.
There are a lot of people who start creating a website or application from scratch without actually investing time in structuring it well.
And what are the consequences of this? Muuchas.
For example, put yourself in position. You’re working on a client’s website and yes, in a meeting, you’re more or less telling them how you’re raising it to get an idea.
But you don’t teach her exactly how you’re structuring it, how you’ll organize the elements on each page, etc. What may happen is that when you show him the result, he’ll throw it at you over the ground. You may not be close to what you were looking for, and all the time you’ve spent doing the web in the end won’t do any good.
Another possible scenario is that, if you don’t invest the necessary time in planning the structure of the web or app, we may end up having problems with usability.
That is, the end user does not have a good experience with the web or application, and consequently there are fewer visits, fewer sales, subscriptions, etc.
Therefore, it is imperative that you stop at first and spend time on these things. It’ll save you a lot of time and money.
And the best thing you can do is create wireframes. This is the ideal solution to know how to plan the design of your website or app and make the whole work process easier and smoother.
We tell you everything. Let’s go! 🙂
We start with the basics: what is a wireframe in web or app design.
In a nutshell: your new best friend and ally.
We explained to ourselves.
A wireframe is nothing more than a sketch that visually represents the structure of pages on a website or application.
If we go into more detail, the wireframe in design has the following features:
We’ve already advanced it: don’t include a thousand things in wireframes.
They have to be simple (but effective). And to be so, we suggest that you include this:
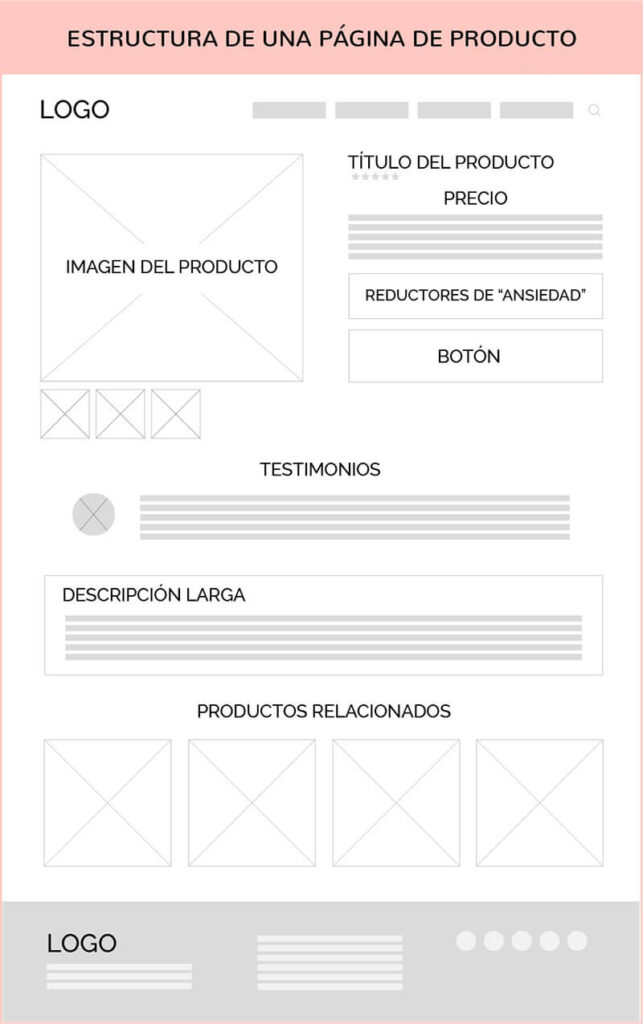
And since we know that with examples life is easier (and more in the world of design ;)) we leave you a wireframe model. In this case, it is an example of ane-commerceproduct page. So you can get an idea of how we could locate all these elements that we have discussed.

Well, now you have a better idea of what a wireframe is in web and app design,and you’ve seen a visual example of it.
But maybe you’re still not entirely convinced if it’s worth spending time or not.
So, if you still have doubts, let’s take them off. Planning the design with a wireframe are only advantages:
We hope we’ve convinced you and included wireframing in your next web or app design project.
And you know, if you want to delegate this process to third parties, do not hesitate to contact us to carry out the web design of your online business.
If you want to have the website you want or increase the online visibility of your brand, we know how to do it.
Shall we start today?
Leave a Reply