Avui Comencem amb l’assessorament bàsic. Un dels que has llegit en els blocs ja dotzenes de vegades.
Però, sincerament, és un dels millors que podem donar-te si estàs dedicat a disseny web o app, o estàs pensant en dissenyar el teu propi lloc web.
Allà va: en iniciar el projecte de disseny, si us plau Planifiqui. No torni boig. És important seguir una sèrie de pautes.
Això sembla la cosa més lògica del món, quan arriba el moment de començar amb l’enfocament de disseny, ja no és tan lògic.
Hi ha molta gent que comença a crear un lloc web o aplicació des de zero sense de fet invertir temps en estructurar-lo bé.
I quines són les conseqüències d’això? Muuchas.
Per exemple, poseu-vos en posició. Esteu treballant en el lloc web d’un client i sí, en una reunió, esteu més o menys dient-los com l’esteu aixecant per tenir una idea.
Però no l’ensenyeu exactament com l’esteu estructurant, com organitzareu els elements de cada pàgina, etc. El que pot succeir és que quan li Mostra el resultat, el llançarà a vostè sobre el terra. Pot ser que no estigui a prop del que estava buscant, i tot el temps que has gastat fent la web al final no farà cap bé.
Un altre possible escenari és que, si no inverteixes el temps necessari per planificar l’estructura del web o de l’app, podem acabar tenint problemes d’ usabilitat.
És a dir, l’usuari final no té una bona experiència amb la web o l’aplicació, i en conseqüència hi ha menys visites, menys vendes, subscripcions, etc.
Per tant, és imperatiu que s’aturi al principi i passar temps en aquestes coses. T’estalviarà molt de temps i diners.
I la millor cosa que pot fer és crear wireframes. Aquesta és la solució ideal per saber com planificar el disseny del vostre lloc web o aplicació i fer que tot el procés de treball sigui més fàcil i més suau.
T’ho expliquem tot. Comencem. 🙂
Comencem amb els fonaments: Què és un filferro en disseny web o app.
En poques paraules: el seu nou millor amic i aliat.
Ens vam explicar a nosaltres mateixos.
Un filferro no és més que un esbós que representa visualment l’ estructura de les pàgines en un lloc web o aplicació.
Si anem a més detalls, el wireframe en el disseny té les següents característiques:
Ja l’hem avançat: no incloguis mil coses en wireframes.
Han de ser senzills (però eficaços). I per ser així, suggerim que inclogui això:
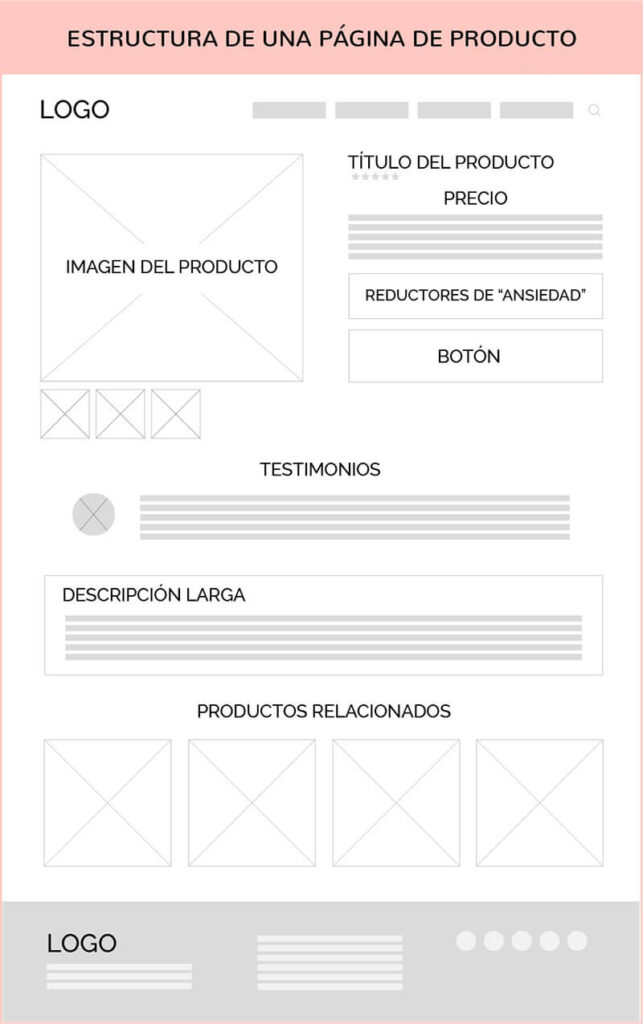
I ja que sabem que amb exemples la vida és més fàcil (i més en el món del disseny;)) et deixem un model de filferro. En aquest cas, és un exemple d’una pàgina de producte decomerçelectrònic. Així que vostè pot tenir una idea de com podríem localitzar tots aquests elements que hem discutit.

Bé, ara vostè té una millor idea del que és un wireframe en el disseny web i app,i vostè ha vist un exemple visual de la mateixa.
Però potser encara no estàs del tot convençut si val la pena passar el temps o no.
Per tant, si encara tens dubtes, anem a treure’ls. Planificar el disseny amb un wireframe són només avantatges:
Esperem que us hàgim convençut i incloem el Wireframing en el vostre proper projecte de disseny web o app.
I ja saps, si vols delegar aquest procés a tercers, no dubtis a posar-te en contacte amb nosaltres per dur a terme el disseny web del teu negoci en línia.
Si vols tenir la web que desitges o augmentar la visibilitat online de la teva marca, sabem com fer-ho.
Comencem avui?
Deixa un comentari