En la era digital actual, la experiencia del usuario (UX) es un factor determinante en el éxito de cualquier sitio web. Un diseño web responsivo destaca sitios. Cada vez más personas acceden a contenido desde una amplia variedad de dispositivos, lo que convierte al diseño web responsivo en una herramienta indispensable para garantizar una navegación fluida y satisfactoria. El diseño responsivo no solo optimiza la apariencia del sitio, sino también mejora su funcionalidad al adaptarse automáticamente a cualquier tamaño de pantalla, desde pequeños teléfonos inteligentes hasta grandes monitores de escritorio. Este artículo profundiza en las claves del diseño web responsivo, destacando sus beneficios, cómo los diseños adaptativos impactan en la retención de clientes y proporcionando ejemplos visuales de casos éxitosos que demuestran su eficacia.
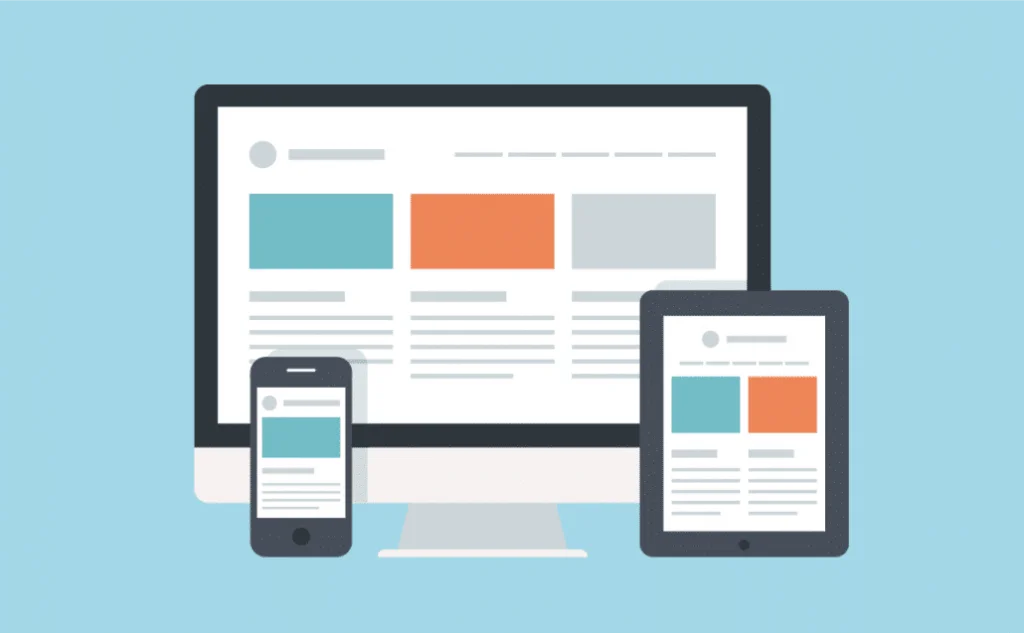
El diseño web responsivo es una técnica clave para mejorar la experiencia del usuario y el posicionamiento SEO, permitiendo que un sitio se ajuste automáticamente al tamaño y orientación de cualquier dispositivo. Por ejemplo, en un teléfono móvil, los menús de navegación se transforman en un formato desplegable, mientras que en un monitor de escritorio se muestran en forma horizontal para aprovechar el espacio disponible. Un diseño web responsivo destaca sitios. Esto incluye computadoras de escritorio, tabletas y teléfonos inteligentes. A través del uso de media queries, grillas flexibles e imágenes escalables, los diseñadores pueden garantizar una experiencia óptima en cualquier entorno.

Mejor experiencia del usuario: Los usuarios pueden navegar cómodamente sin importar el dispositivo. Esto se traduce en una interacción fluida que evita fricciones innecesarias y permite a los visitantes encontrar rápidamente lo que buscan, ya sea desde un móvil o un escritorio.
Mayor retención de clientes: Un diseño fluido reduce la tasa de rebote y aumenta el tiempo en el sitio. Los clientes que encuentran un sitio fácil de usar tienden a regresar más seguido, incrementando la lealtad hacia la marca.
Mejora del SEO: Google favorece los sitios responsivos porque mejoran la usabilidad, lo que se traduce en un mejor posicionamiento en los resultados de búsqueda y mayor visibilidad orgánica. Tener un diseño que cumpla con los estándares de Google también puede aumentar el tráfico orgánico, alcanzando a más usuarios de manera efectiva.
Facilidad de mantenimiento: Un único diseño para todos los dispositivos reduce costos y tiempo. Un diseño web responsivo garantiza que tu sitio destaque en cualquier dispositivo y atraiga a más usuarios. Esto no solo optimiza los recursos de desarrollo, sino que también permite implementar cambios o actualizaciones de manera más rápida y eficiente. Un diseño web responsivo destaca sitios. Diseños adaptativos y su impacto en la retención del cliente
Los diseños adaptativos son parte integral del diseño web responsivo. Estos permiten personalizar la experiencia según las necesidades específicas del usuario y su dispositivo. Por ejemplo, en dispositivos móviles, se priorizan botones grandes y menús desplegables para facilitar el uso con una sola mano, mientras que en pantallas de escritorio se aprovechan los espacios amplios para incluir menús detallados y elementos interactivos más complejos. Por ejemplo, un cliente que navega desde un teléfono móvil necesita botones más grandes y menús simplificados, mientras que un usuario de escritorio puede beneficiarse de opciones más detalladas.
A continuación, se presentan ejemplos de sitios web que han adoptado el diseño web responsivo de manera óptima:
Central-Vuelos-Ambulancia:
Un diseño responsivo no solo optimiza la experiencia del usuario, sino que también incrementa las métricas clave para el SEO, como la tasa de retención y el tiempo de permanencia en el sitio.
El diseño web responsivo no es una opción, sino una necesidad en el entorno digital moderno. Un diseño web responsivo destaca sitios. Un diseño web responsivo garantiza que tu sitio destaque en cualquier dispositivo y atraiga a más usuarios. Ofrecer una experiencia adaptativa y fluida mejora significativamente la satisfacción y retención del cliente, además de incrementar la visibilidad del sitio en los motores de búsqueda. Implementar estas estrategias asegura que su sitio web esté preparado para las demandas del futuro.
¡Es el momento de actualizar tu diseño web y garantizar una experiencia de usuario excepcional en cualquier dispositivo! Puedes comenzar explorando herramientas como Bootstrap o Tailwind CSS para crear diseños adaptativos, o contratar servicios de especialistas en UX/UI que te ayuden a optimizar tu sitio de manera profesional.
Si vols tenir la web que desitges o augmentar la visibilitat online de la teva marca, sabem com fer-ho.
Comencem avui?
Deixa un comentari