
Cada vez que abres tu navegador web, es probable que hayas anotado un pequeño icono en la pestaña o en la barra de direcciones que representa el sitio web que estás visitando. Este pequeño, pero significativo detalle se llama “favicon«. Aunque puede parecer un elemento insignificante, su importancia en el mundo digital es innegable.
En este artículo, te explicaremos qué es un favicon, para qué sirve y su impacto en la experiencia de los usuarios en un sitio web. Un favicon es mucho más que una simple imagen en miniatura: desempeña un papel crucial en la identidad de un sitio web y en la forma en que los visitantes interactúan con él.
Es un pequeño ícono gráfico que se utiliza en sitios web y se muestra en las pestañas
La función principal de un favicon es identificar visualmente un sitio web y mejorar la usabilidad. Cuando un usuario tiene varias pestañas abiertas en su navegador, el favicon ayuda a diferenciarlas de manera rápida y sencilla.
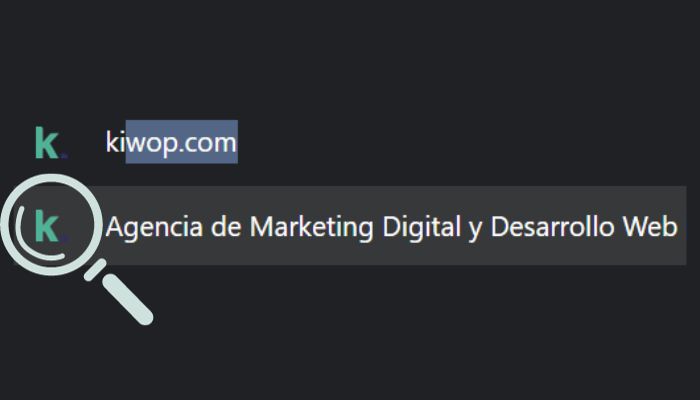
Aquí te muestro de ejemplo, el favicon de nuestra agencia de marketing digital, para que tengas claro el concepto.

La letra K que aparece a la izquierda, en color verde, es un favicon. en este caso es el de Kiwop, pero si fuera el de Google, saldría su favicon, como se muestra en la imagen.

El término “favicon” se deriva de la combinación de dos palabras: “favorite” (favorito en español) e “icon” (ícono en español). Originalmente, los favicons se utilizaron para identificar y marcar sitios web como favoritos o marcadores en navegadores web.
El favicon aparece en varias ubicaciones dentro del navegador web, lo que contribuye a la identificación y la usabilidad de un sitio web. A continuación, se describen los lugares comunes donde aparece el favicon:
El lugar más destacado donde aparece es en las pestañas del navegador. Cada pestaña representa una página web abierta, y el favicon se muestra en la parte izquierda de la pestaña, lo que permite a los usuarios identificar rápidamente la página web correspondiente.
En la barra de direcciones del navegador, también se muestra junto a la URL del sitio web. Esto ayuda a los usuarios a verificar que están en el sitio web correcto y aporta un elemento visual a la dirección.
Cuando los usuarios guardan un sitio web en sus marcadores o favoritos, el favicon se utiliza como el ícono representativo de ese marcador en la lista de marcadores. Esto facilita la identificación y la búsqueda de sitios web guardados.
Al abrir una nueva pestaña o página de inicio en el navegador, algunos navegadores muestran una lista de sitios web visitados recientemente con sus respectivos favicons. Esto permite a los usuarios acceder rápidamente a sus sitios favoritos.
En algunos navegadores, se utiliza en las notificaciones del sitio web. Cuando un sitio web envía una notificación, el favicon puede aparecer junto al mensaje, lo que ayuda a identificar la fuente de la notificación.
Si los usuarios organizan sus marcadores en una barra de marcadores visible, el favicon se muestra junto al nombre del marcador. Esto facilita el acceso rápido a sitios web frecuentemente visitados.
El favicon es una parte fundamental de la identidad visual de un sitio web y aparece en varias ubicaciones dentro del navegador para mejorar la experiencia de navegación de los usuarios y facilitar la identificación de páginas web abiertas, marcadores y sitios favoritos.
Un favicon cumple varias funciones relevantes en un sitio web. Aquí te menciono algunas de las razones por las que es útil:
El tamaño ideal de un favicon suele ser de 16×16 píxeles o 32×32 píxeles. Estas dimensiones son estándar y ampliamente compatibles con la mayoría de los navegadores web.
Un favicon de 16×16 píxeles es suficiente para la mayoría de los propósitos y garantiza que el icono se vea claramente en las pestañas del navegador y en otros lugares donde se muestre.
Sin embargo, algunos sitios web optan por crear favicons de 32×32 píxeles para ofrecer una mayor calidad y detalle en el icono. Esta opción puede ser especialmente útil si el favicon incluye un logotipo o una imagen más compleja.
En cualquier caso, es importante que el favicon se guarde en un formato adecuado, como ICO (formato de icono) o PNG, para garantizar la compatibilidad y la calidad de visualización.
La clave para un buen favicon es que sea claramente reconocible incluso a un tamaño tan reducido. Un diseño simple y distintivo generalmente funciona mejor en este contexto. También es fundamental asegurarse de que el favicon tenga un fondo transparente para que se integre sin problemas en el diseño de la pestaña del navegador.
El formato de archivo más comúnmente utilizado para los favicons es el formato ICO (Icono). El formato ICO es compatible con la mayoría de los navegadores web y sistemas operativos y permite mostrar el icono en varias resoluciones y tamaños, lo que es especialmente útil para adaptarse a las necesidades de visualización de diferentes dispositivos y situaciones
Sin embargo, además del formato ICO, estos también se pueden usar en formato PNG (Portable Network Graphics). Aunque el formato PNG es menos común, es compatible con muchos navegadores modernos y ofrece una calidad de imagen muy alta, lo que puede ser beneficioso si deseas un favicon de alta resolución y detalles más finos.
En Kiwop, estamos listos para ayudarte a crear un favicon que destaque y represente tu marca. ¡Contáctanos y te ayudaremos mejorar la identidad visual de tu sitio web!
Si quieres tener la web que deseas o aumentar la visibilidad online de tu marca, sabemos cómo hacerlo.
¿Empezamos hoy?
Deja una respuesta